Criando um site do zero em WordPress - Aula 08 - Criando o header e footer
07/09/2017Na 8ª aula do curso iremos dividir o nosso layout em partes.
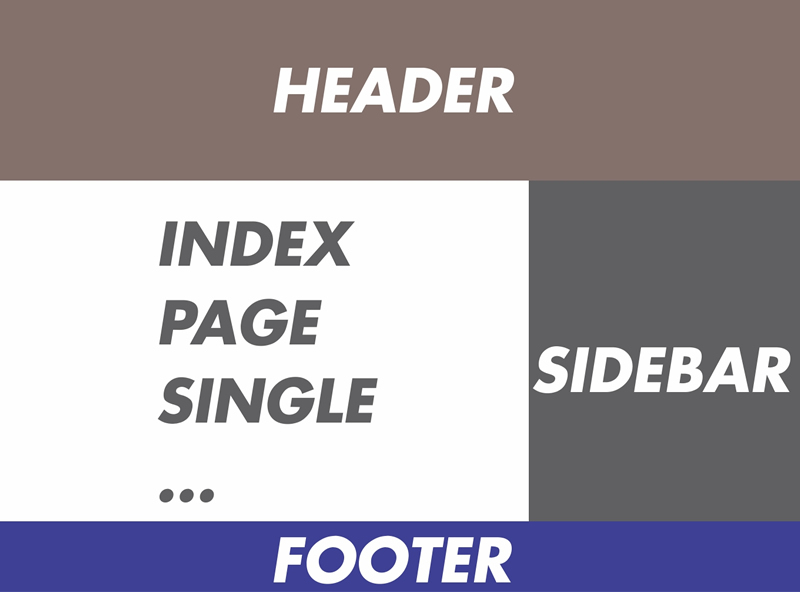
Divisão do layout WordPress
A divisão básica do WordPress segue o seguinte padrão:
Header:nesse arquivo encontra-se a declaração do tipo do nosso documento, nossas meta-tags e alguma parte do layout que se repete em todas as páginas, como por exemplo os links superiores.
Footer:no footer fica a parte inferior do nosso site, tanto a parte visual quanto a chamada de arquivos javascript (boas práticas). Os arquivos mais pesados e que não tem necessidade de serem abertos na página inicial, preferencialmente devem ser chamados no footer, evitando assim o bloqueio de renderização.
Sidebar:é a barra lateral presente principalmente em blogs. Essa parte normalmente traz informações como arquivos, posts recentes, redes sociais e demais conteúdos que o usuário necessitar.
Parte única de cada página:no centro do site, possuímos uma parte que deve ser única em cada página, o conteúdo principal de cada página ou post. Nessa página entrarão a index.php, a single.php, a page.php e demais páginas que se fizerem necessárias.
Veja abaixo um esquema dessa divisão:

Por que dividir o layout do WP?
A divisão do layout em partes é interessante, pois nos fornece a possibilidade de reutilizar o código em várias páginas. Por exemplo: criando um arquivo externo header.php poderemos reutilizar esse arquivo em várias páginas, diminuindo o tamanho do arquivo e facilitando a manutenção. Pense só um caso em que você tenha um site com 30 páginas e necessite alterar o telefone que encontra-se no cabeçalho do site. Seria viável abrir as 30 páginas e alterar uma a uma? Claro que não né! Nesse sentido a divisão do layout facilita muito, pois com apenas um arquivo alteramos o site todo.
Resultado prático no projeto
Confira abaixo como ficou nosso projeto:

Página index.php do WordPress
<?php get_header(); ?>
<h1>Olá Mundo!</h1>
<?php get_footer(); ?>Página header.php do WordPress
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<title>
<?php
if(is_home() || is_front_page()){
bloginfo('name');
}elseif(is_single()) {
}elseif(is_page()){
}
?>
</title>
<meta name="Description" content="<?php bloginfo("description") ?>">
<meta name="keywords" content="criando um site, criação de site, desenvolvimento de site">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>Página footer.php do WordPress
<?php wp_footer(); ?>
</body>
</html>










