Criando um site do zero em WordPress - Aula 07 - Estilizando a tela de login
31-08-2017Nesta aula iremos estilizar a tela de login do wordpress de duas formas pra demonstrar que o WordPress nos oferece dois caminhos a se seguir:
- Com plugin: prático e rápido, porém dependendo do plugin pode pesar bastante o carregamento do site.
- Direto no código-fonte: trabalhoso, porém mais leve e o desenvolvedor tem o controle total do projeto.
Além disso, vamos implementar o nosso Favorite Icon, aquele iconezinho que fica no topo do navegador.
Esta vídeo-aula foi baseada na Documentação de Customização de Login do WP. Nessa documentação fica explícito que o tamanho ideal para a logomarca do login é de: 320px x 65px.
Trocando logomarca da tela de login do WordPress com Plugin
Via plugin, utilizaremos o plugin Custom Login Page Customizer . Basta instalá-lo e definir a imagem da logomarca e a imagem ou cor do fundo, acessando o menu Aparência >> LoginPress.
Mudando a logo do login do WordPress com código
Para alterar a logomarca e o fundo através do código-fonte, vamos criar na pasta do nosso diretório o arquivo functions.php. No nosso arquivo functions vamos inserir o código e fazer as adequações necessárias, conforme a documentação citada acima. O código final ficou da seguinte maneira:
function PersonalizandoLogin() { ?>
<style type="text/css">
body.login {background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/Login-L-01.jpg);}
body.login div#login {}
body.login div#login .message {margin-bottom: 0;}
body.login div#login h1 {background: #fff; padding: 10px; border-radius: 10px 10px 0 0;}
body.login div#login form#loginform {margin-top: 0; border-radius: 0 0 10px 10px;}
body.login div#login p#nav {display:none;}
body.login div#login p#backtoblog {display:none;}
#login h1 a, .login h1 a { background-image: url(<?php echo get_stylesheet_directory_uri(); ?>/images/Logomarca-da-webdesign-em-foco-L-01.png); height: 90px; width: 296px; background-size: 296px 90px; background-repeat: no-repeat;}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'PersonalizandoLogin' );Alterando o Favicon do WordPress
Para alterar o Favicon do WordPress vamos acessar o menu Aparência >> Personalizar >> Identidade do Site >> Ícone do Site
O tamanho ideal para o Favorite Icon é de 16px x 16px
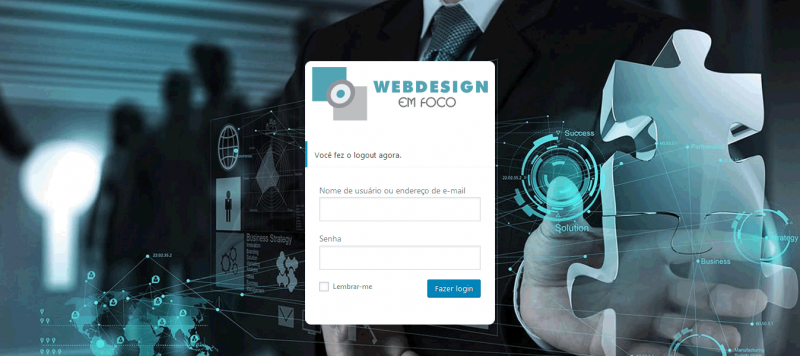
Resultado final da aula de hoje