REACTJS - Aplicaテァテ」o de Pテ。gina テ?nica - #2 Esboテァo do Layout
16-10-2018Fala turma! Neste vテュdeo-tutorial iremos abordar a estruturaテァテ」o da nossa aplicaテァテ」o, criando os diretテウrios e componentes necessテ。rios para o seu funcionamento.
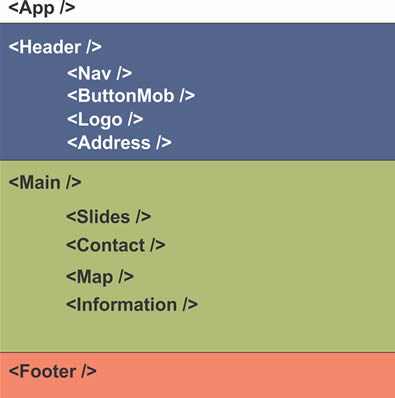
Esboテァo do Layout
Desenvolvemos o esboテァo do layout apresentando todos os componentes e sub-componentes conforme foto abaixo:

Criando componentes e subcomponentes
Nesse primeiro momento iremos apenas criar o esqueleto dos nossos componentes. Basicamente todos eles terテ」o a seguinte estrutura:
import React from 'react';
export default class NomedoMeuComponente extends React.Component {
render(){
return(
null
);
}
}
Jテ。 criamos nesta vテュdeo-aula o componente Header:
import React from 'react';
import Nav from "./header/Nav";
import ButtonMob from "./header/ButtonMob";
import Logo from "./header/Logo";
import Address from "./header/Address";
export default class Header extends React.Component {
render(){
return(
<div className="header">
<Nav/>
<ButtonMob/>
<Logo/>
<Address/>
</div>
);
}
}
E o componente main:
import React from 'react';
import Slide from "./main/Slide";
import Information from "./main/Information";
import Contact from "./main/Contact";
import Maps from "./main/Maps";
export default class Main extends React.Component {
render(){
return(
<div className="main">
<Slide/>
<Information/>
<Contact/>
<Maps/>
</div>
);
}
}
Na prテウxima aula continuamos com o desenvolvimento e estilizaテァテオes.
Sucesso nos cテウdigos e na vida!


Posts Relacionados
REACTJS - Aplicaテァテ」o de Pテ。gina テ?nica - #1 Instalaテァテ」o
Nessas vテュdeo-aulas aprenderemos como criar uma Single Page Application (SPA) utilizando o ReactJS.
REACTJS - Aplicaテァテ」o de Pテ。gina テ?nica - #3 Criando os Links
Na aula de hoje vamos dividir nossa estilizaテァテ」o em media-queries, vamos importar um mテウdulo externo e criar a nossa div nav.