REACTJS - Aplicação de Página �nica - #1 Instalação
12/10/2018Nessas vÃdeo-aulas aprenderemos como criar uma Single Page Application (SPA) utilizando o ReactJS.
SPA utilizando ReactJS
Para iniciarmos o trabalho com REACTJS precisamos ter instalado na nossa máquina o NodeJS. Para isso, basta baixá-lo e instalá-lo.
Com o NodeJS instalado vamos abrir o terminal do nosso sistema operacional e vamos nos direcionar até o diretório onde queremos salvar os arquivos do React. No vÃdeo utilizamos o c:/Wamp64/www . Dentro do terminal fizemos assim no Windows:
cd c:/Wamp64/wwwPosteriormente instalaremos o React através do NPM assim:
npx create-react-app my-appO processo demora um pouquinho. Depois de finalizado vamos entrar dentro da pasta my-app e iniciar o servidor local:
cd my-app
npm startPor padrão o ReactJS roda no http://localhost:3000.
A biblioteca já vem com alguns arquivos de teste. Pra aprendermos do zero vamos deletar todos os arquivos da pasta public e da pasta src.
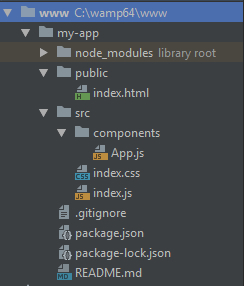
Iremos criar os arquivos index.html, index.js, index.css e App.js conforme imagem abaixo:

O index.html é um html5 simples com uma div root que abrigará toda a renderização da nossa aplicação:
<!doctype html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Aluguel de Apartamento no Barreiro</title>
</head>
<body>
<div id="root"></div>
</body>
</html>O index.js ficará responsável por chamar os componentes principais da App:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './components/App';
ReactDOM.render(
<App />,
document.getElementById("root")
);Chamamos nossa folha de estilo nesse primeiro momento apenas para testá-la:
*{margin: 0; padding: 0;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box; background: black; color: white;}E criamos o primeiro componente personalizado App:
import React from 'react';
export default class App extends React.Component{
render(){
return(
<div>
<h1>Hello World!</h1>
</div>
);
}
}Repare que por convenção os componentes são escritos com a primeira letra maiúscula.
Sucesso nos códigos e na vida!