Curso Criando um Site do Zero - Aula 13 - Páginas Internas II
21/08/2016Nesta 13ª aula estilizaremos nossa página interna e aprenderemos a inserir o plugin do Facebook no nosso website.
Vamos abrir nosso arquivo Stylesheet.php. Iniciaremos estilizando nossa class ind-banner, que é a div responsável pelo banner superior da nossa página interna. Faremos também a estilização do texto da nossa página interna, de forma que o texto fique responsível também.
/*Smartphone*/
@media only screen and (max-width: 480px){
.ind-banner{float:left; width: 100%;}
.ind-banner img{width: 100%;}
.TextoResponsivo{float:left; width: 90%; margin: 20px 5% 40px 5%; text-align: justify; line-height: 35px; font-size: 18px; font-family: Verdana,sans-serif; }
.TextoResponsivo img{max-width: 100%;}
}
/*Tablet*/
@media only screen and (min-width: 481px) and (max-width: 768px){
.ind-banner{float:left; width: 100%;}
.ind-banner img{width: 100%;}
.TextoResponsivo{float:left; width: 90%; margin: 20px 5% 40px 5%; text-align: justify; line-height: 35px; font-size: 18px; font-family: Verdana,sans-serif; }
.TextoResponsivo img{max-width: 100%;}
}
/*Desktop*/
@media only screen and (min-width: 769px){
.ind-banner{float:left; width: 100%;}
.ind-banner img{width: 100%;}
.TextoResponsivo{float:left; width: 90%; margin: 20px 5% 40px 5%; text-align: justify; line-height: 35px; font-size: 18px; font-family: Verdana,sans-serif; }
.TextoResponsivo img{max-width: 100%;}
}Após a estilização interna do nosso banner e do nosso texto responsivo, faremos a instalação do plugin Facebook. Nesta vídeo-aula vamos inserir o plugin "Página" do Facebook.
Para isso acessaremos a página do desenvolvedor do Facebook. Posteriormente clicaremos em Documentos >> Plug-ins Sociais >> Plug-in de Página
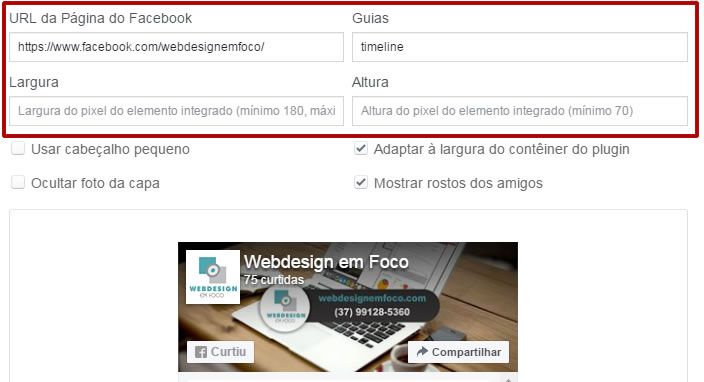
Dentro da pasta de plugin de página encontraremos o seguinte layout:

No layout acima, devemos inserir a URL da nossa página do Facebook e vamos colocar também as medidas de largura (mínimo 180px) e altura (mínimo 70px) que desejamos inserir em nosso website.
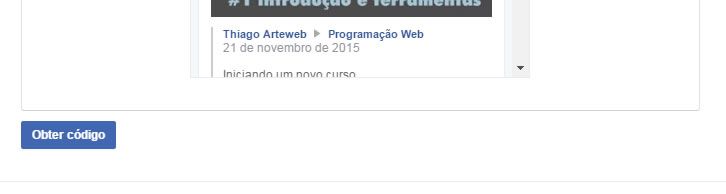
Após inserir as características da página, vamos clicar em obter código.

Depois disso, basta colar o código no local desejado. No nosso caso colamos após o texto.











