Meu Primeiro App com React Native - #08 Tela de Login
09/08/2020No tutorial de hoje realizaremos a criação da screen de login do nosso app com React Native.
Login no React Native
O primeiro passo é remover o header da tela de login. Para isso, no arquivo App.js vamos adicionar essa option:
<Stack.Screen name="Login" options={{headerShown:false}} component={Login} />views/Login.js
Na tela de login criaremos os componentes do formulário e as funções para manipular os estados:
import React, {useState,useEffect} from 'react';
import { KeyboardAvoidingView, TextInput, TouchableOpacity, Image, Text, View} from 'react-native';
import {css} from '../assets/css/Css';
export default function Login()
{
return(
<KeyboardAvoidingView behavior={Platform.OS == "ios" ? "padding" : "height"} style={[css.container, css.darkbg]}>
<View style={css.login__logomarca}>
<Image source={require('../assets/img/logomarca.png')} />
</View>
<View style={css.login__form}>
<TextInput style={css.login__input} placeholder='Usuário:' />
<TextInput style={css.login__input} placeholder='Senha:' secureTextEntry={true} />
<TouchableOpacity style={css.login__button} onPress={()=>setDisplay('flex')}>
<Text style={css.login__buttonText}>Entrar</Text>
</TouchableOpacity>
</View>
</KeyboardAvoidingView>
);
}assets/css/Css.js
Precisamos agora estilizar as classes CSS para melhorar o design do nosso app:
darkbg:{
backgroundColor:"#333"
},
login__logomarca:{
marginBottom: 10
},
login__msg:(text='none')=>({
fontWeight:"bold",
fontSize: 22,
color:"red",
marginBottom: 15,
display: text
}),
login__form:{
width: "80%"
},
login__input:{
backgroundColor: "#fff",
fontSize: 19,
padding: 7,
marginBottom: 15
},
login__button:{
padding: 12,
backgroundColor: "#F58634",
alignSelf:"center",
borderRadius:5
},
login__buttonText:{
fontWeight:"bold",
fontSize: 22,
color:"#333"
}Pra deixar a mensagem de usuário ou senha inválidos de forma dinâmica no app, precisamos lançar mão dos states. Pra isso, no próprio código da tela de login faremos a manipulação dos estados:
const [display, setDisplay]=useState('none');
<View>
<Text style={css.login__msg(display)}>Usuário ou senha inválidos!</Text>
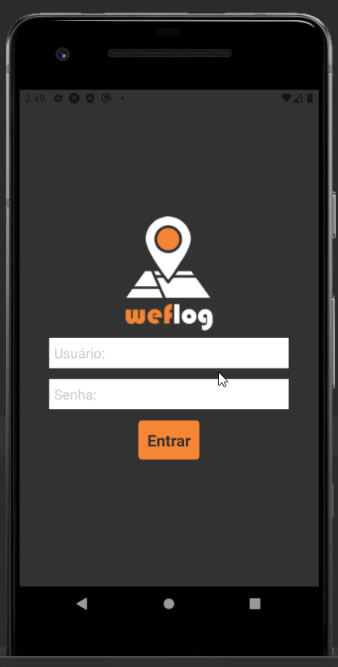
</View>Ao fim, nossa tela de login ficou assim:

Por hoje é só! Sucesso nos códigos e na vida!
Precisa de ajuda? Suporte premium: webdesignemfoco@gmail.com


Posts Relacionados
Meu Primeiro App com React Native - #07 Screens e Buttons
Nesse tutorial trabalharemos um pouco mais com React Native e Expo. Hoje falaremos sobre screens e buttons.
Meu Primeiro App com React Native - #09 Iniciando com o Backend
Nesse tutorial começaremos a trabalhar no lado backend da nossa aplicação, usando a fundo o NodeJS, banco de dados e integrações.









