Meu Primeiro App com React Native - #03 JSX, Componentes e Props
26/07/2020Nessa videoaula vamos entender alguns conceitos básicos do React Native, tais como: JSX, componentes e props.
JSX
JSX é um acrônimo de Javascript Xml e foi uma ferramenta criada pela equipe do React para aproximar a criação de elementos através do Javascript de maneira semelhante ao HTML e XML.

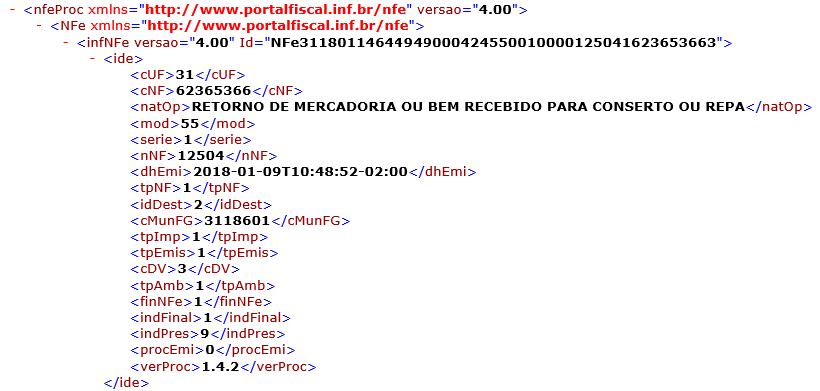
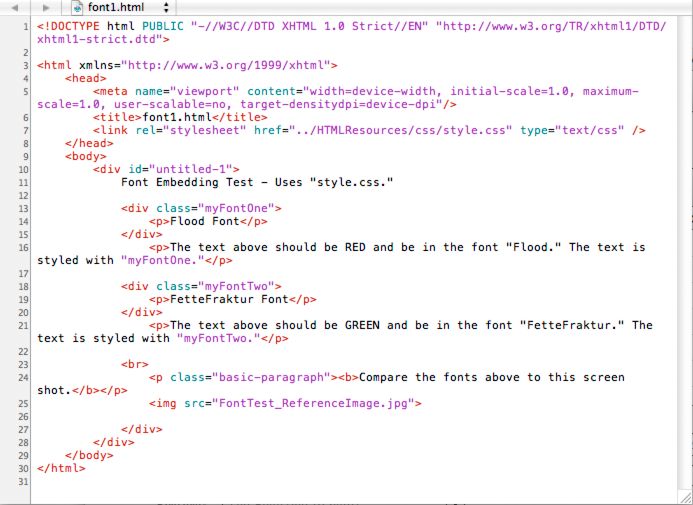
Abaixo segue uma imagem do XML e do HTML para vocês poderem notar a semelhança das duas sintaxes:
XML

HTML

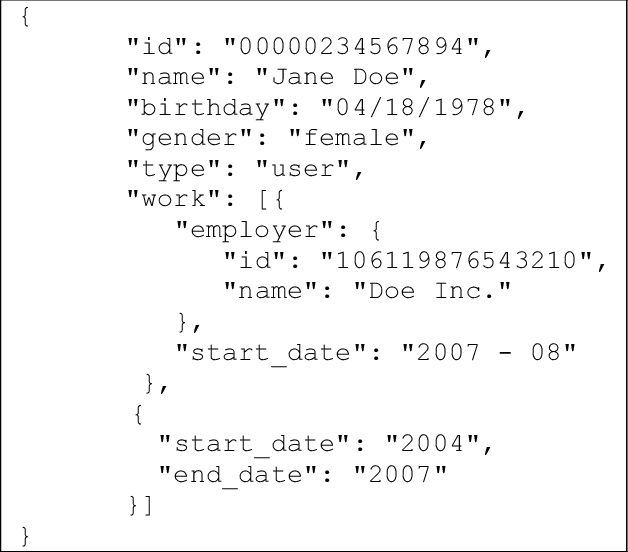
Cabe ressaltar que cada vez mais o XML vem sendo substituído pelo JSON que é uma forma de troca de informações através do formato de objeto javascript de forma mais simples e rápida. Veja um exemplo:

Props
Props é uma forma criada pela equipe React para que possamos passar propriedades para dentro dos nossos componentes. No exemplo, o atributo title é uma prop que está sendo passada pra dentro do componente MyButton:
<MyButton title="Webdesign em Foco" />Spreads
Spreads facilitam a passagem dos props através do uso de reticências como no exemplo abaixo:
const props = {firstName: 'Ben', lastName: 'Hector'};
return <Greeting {...props} />Componentes
Componentes são a base do desenvolvimento com React. Através dos componentes criamos toda a aplicação. Componentes possuem abertura e fechamento de tags e são iniciados com letra maiúscula:
<MyComponent />Para exemplificar a criação de elementos vamos criar uma pasta views e vamos criar um componente.
views/Page.js
import React from 'react';
import {View, Text} from 'react-native';
export default function Page(props)
{
return (
<View>
<Text>O nome da empresa é {props.empresa} e seu funcionário é {props.name}</Text>
</View>
);
}Por hoje é só pessoal! Sucesso nos códigos e na vida!
Precisa de um professor particular? webdesignemfoco@gmail.com











