Busca sem refresh com REACT JS, PHP e MYSQL
15/05/2018Na vídeo-aula de hoje vamos trabalhar com busca sem refresh no REACT, utilizando PHP e MYSQL.
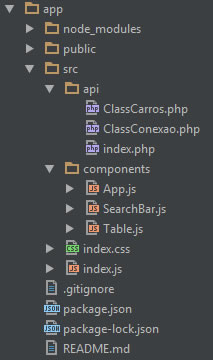
Estrutura de Diretórios
Para a nossa aplicação teremos a seguinte estrutura de diretórios:

Criando os componentes
Nossa aplicação terá os seguintes componentes:
App
import React from 'react';
import SearchBar from './SearchBar';
import Table from './Table';
import {debounce} from 'throttle-debounce';
const Root="http://"+document.location.hostname+"/app/";
export default class App extends React.Component{
constructor(){
super();
this.state=({
db: []
});
this.searchDB();
}
searchDB(Valor){
fetch(Root+"src/api/index.php", {
method: 'POST',
body: JSON.stringify({
Busca: Valor
})
})
.then((response)=>response.json())
.then((responseJson)=>
{
this.setState({
db: responseJson
});
console.log(responseJson);
});
}
render(){
return(
<div>
<SearchBar funcao={debounce(3000,this.searchDB.bind(this))} estado={this.state.db} />
<Table arrayCarros={this.state.db} />
</div>
);
}
}SearchBar
import React from 'react';
export default class SearchBar extends React.Component{
handleChange(e){
e.preventDefault();
const Valor=e.target.value;
this.props.funcao(Valor);
}
render(){
return(
<div className="SearchBar">
<form name="FormBusca" id="FormBusca" method="post">
<input onChange={this.handleChange.bind(this)} type="text" name="Busca" id="Busca" placeholder="Busque o que precisa" />
</form>
</div>
);
}
}Table
import React from 'react';
export default class Table extends React.Component{
render(){
return(
<div className="Table">
<table>
<thead>
<tr>
<td>ID</td>
<td>MARCA</td>
<td>MODELO</td>
<td>ANO</td>
</tr>
</thead>
<tbody>
{
this.props.arrayCarros.map(
row=>
<tr key={row.Id}>
<td>{row.Id}</td>
<td>{row.Marca}</td>
<td>{row.Modelo}</td>
<td>{row.Ano}</td>
</tr>
)
}
</tbody>
</table>
</div>
);
}
}Estilizando os componentes
*{margin:0; box-sizing: border-box;}
.SearchBar{float:left; width: 100%; padding: 20px 10%; background: #999; font-size: 18px;}
.SearchBar input[type='text']{float:left; width: 50%; margin: 0 25%; font-size: 17px;}
.Table{float:left; width: 80%; margin: 30px 10%; text-align: center;}
.Table table{width: 100%; border:none;}
.Table table thead tr{background: #333; color:#fff; font-weight: bold;}
.Table table tbody tr:nth-child(2n){background: #ccc;}Criando o banco de dados
Criaremos nosso banco de dados MYSQL da seguinte forma:
CREATE TABLE 'carros' (
'Id' int(11) NOT NULL,
'Marca' varchar(30) NOT NULL,
'Modelo' varchar(30) NOT NULL,
'Ano' varchar(10) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=latin1;
ALTER TABLE 'carros' ADD PRIMARY KEY ('Id');
ALTER TABLE 'carros' MODIFY 'Id' int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=6;
INSERT INTO 'carros' ('Id', 'Marca', 'Modelo', 'Ano') VALUES
(1, 'Fiat', 'Uno', '2002'),
(2, 'Chevrolet', 'Camaro', '2016'),
(3, 'Ford', 'Fiesta', '2014'),
(4, 'Ford', 'Ka', '2001'),
(5, 'Chevrolet', 'Monza', '2001');Criando nossa API de busca no banco de dados
Para nossa API teremos três arquivos: index.php que instanciará a classe de busca e receberá o campo digitado pelo usuário no PHP, ClassConexao.php que fará a conexão com o banco de dados e ClassCarros.php que realizará a busca no banco.
index.php
include("./ClassCarros.php");
$Busca=json_decode(file_get_contents("php://input"),true);
if($Busca == null){
$BuscaFinal=null;
}else{
foreach($Busca as $Busca2){
$BuscaFinal=$Busca2;
}
}
$Carros=new ClassCarros();
$Carros->searchCar($BuscaFinal);ClassConexao.php
abstract class ClassConexao{
protected function conectaDB()
{
try{
$Con=new PDO("mysql:host=localhost;dbname=react","root","");
return $Con;
}catch(PDOException $Erro){
return $Erro->getMessage();
}
}
}
ClassCarros.php
include ("./ClassConexao.php");
class ClassCarros extends ClassConexao{
public function searchCar($Par=null){
if($Par == null){
$BFetch=$this->conectaDB()->prepare("select * from carros");
}else{
$ParLike='%'.$Par.'%';
$BFetch=$this->conectaDB()->prepare("select * from carros where Marca like :marca or Modelo like :modelo");
$BFetch->bindParam(":marca",$ParLike,PDO::PARAM_STR);
$BFetch->bindParam(":modelo",$ParLike,PDO::PARAM_STR);
}
$BFetch->execute();
$I=0;
$J=[];
while($Fetch=$BFetch->fetch(PDO::FETCH_ASSOC)){
$J[$I]=[
"Id"=>$Fetch['Id'],
"Marca"=>$Fetch['Marca'],
"Modelo"=>$Fetch['Modelo'],
"Ano"=>$Fetch['Ano']
];
$I++;
}
header("Access-Control-Allow-Origin: *");
header("Content-type: application/json");
echo json_encode($J);
}
}
Realizando o debounce no REACT JS
Por fim, para evitar requisições em massa no nosso servidor utilizaremos o recurso debounce para dar um delay na chamada do nosso evento.
Primeiramente precisamos importar o pacote throttle-debounce no nosso terminal.
npm install throttle-debounce --savePosteriormente aplicamos isso na propriedade funcao do nosso elemento searchBar:
<SearchBar funcao={debounce(3000,this.searchDB.bind(this))} />Até a próxima :)











