Enquete sem refresh com PHP, MySql e JQuery
31/08/2017Nesse tutorial trataremos do tema Criação de enquete sem refresh de página em PHP, Mysql e JQuery.
Para esse projeto teremos quatro arquivos:
- Conexão ao banco de dados (conecta.php)
- Biblioteca JQuery
- Javascript (javascript.js)
- Processamento no PHP (processa.php)
Vamos precisar ainda criar uma tabela no banco de dados, conforme código abaixo:
CREATE TABLE ENQUETE (
id INT NOT NULL AUTO_INCREMENT,
PRIMARY KEY(id),
q1 varchar(10),
q2 varchar(10),
q3 varchar(10),
q4 varchar(10)
)Insira um registro com id=1 e q1,q2,q3,q4 com valor 0.
Realizando a conexão com banco de dados através do MySqli (conecta.php)
$servidor="localhost";
$usuario="root";
$senha="";
$bancodedados="db_mysqli";
$mysqli=new mysqli($servidor,$usuario,$senha,$bancodedados);Formulário da enquete HTML5 (index.php)
Criaremos uma enquete com quatro opções usando o input do tipo rádio. Ao fim vamos criar uma div resultado que será responsável por receber os dados do nosso php.
<!doctype html>
<html lang="pt-br">
<head>
<link rel="stylesheet" href="styleshhet.css">
<script src="jquery-2.1.4.min.js"></script>
<script src="javascript.js"></script>
</head>
<body>
<p>O que você acha do nosso site?</p>
<form action='processa.php' name='form1' id='form1' method='post'>
<input type="radio" name="radio" value="�?timo"> �?timo <br>
<input type="radio" name="radio" value="Bom"> Bom <br>
<input type="radio" name="radio" value="Regular"> Regular <br>
<input type="radio" name="radio" value="Ruim"> Ruim <br>
<input type="submit" value="Votar">
</form>
<div id="resultado"></div>
</body>
</html>Criando arquivo de processamento de dados no PHP(processa.php)
Será o arquivo responsável por receber os votos, inserir no banco e dar o resultado ao usuário.
include('conecta.php');
$id=0;
$um=1;
$radio=$_POST['radio'];
if($radio == '�?timo'){ $sql=$mysqli->prepare('update ENQUETE set q1=q1+? where id=?'); }
if($radio == 'Bom'){ $sql=$mysqli->prepare('update ENQUETE set q2=q2+? where id=?'); }
if($radio == 'Regular'){ $sql=$mysqli->prepare('update ENQUETE set q3=q3+? where id=?'); }
if($radio == 'Ruim'){ $sql=$mysqli->prepare('update ENQUETE set q4=q4+? where id=?'); }
$sql->bind_param("ii",$um,$um);
$sql->execute();
$sql=$mysqli->prepare('select * from ENQUETE');
$sql->execute();
$sql->bind_result($idfinal,$q1,$q2,$q3,$q4);
$sql->fetch();
$total=$q1+$q2+$q3+$q4;
$otimo=($q1*100)/$total;
$bom=($q2*100)/$total;
$regular=($q3*100)/$total;
$ruim=($q4*100)/$total;
echo "
�?timo: $otimo <br>
Bom: $bom <br>
Regular: $regular <br>
Ruim: $ruim <br>
";Arquivo javascript (javascript.js)
Nosso arquivo JQuery será responsável por evitar o refresh de página.
$(document).ready(function(){
$(document).on('submit','#form1',function(event){
event.preventDefault();
var dados=$(this).serialize();
$.ajax({
url: 'processa.php',
method: 'post',
dataType: 'html',
data: dados,
success: function(data){
$('#resultado').html(data);
}
});
});
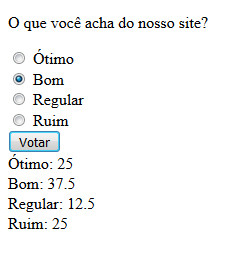
});Resultado final de uma enquete no site



Posts Relacionados
Deletando dados com checkbox sem refresh de página
Nesse tutorial aprenderemos como deletar dados no banco de dados com checkbox sem atualizar o navegador através do Ajax.
Instalação e uso do Composer - PHPOO
Na vídeo-aula de hoje aprenderemos como instalar e utilizar o Composer no nosso sistema de PHP Orientado a Objetos, relacionando classes e importando classes.