Calendário / Agenda com PHP & JS - #01 Introdução
25/10/2021Na aula de hoje começamos a construir um sistema de agendamento dentro do calendário utilizando PHP e Full Calendar do Javascript.
Requisitos
Para esse curso é necessário que o aluno tenha conhecimentos de PHP Orientado a Objetos. Além disso será necessário instalar os softwares abaixo:
- WampServer
- Composer
- IDE (Visual Studio, PhpStorm...)
Quando for instalar o Composer verifique se a versão do PHP selecionada durante a instalação é a mesma versão inserida no Wamp Server.
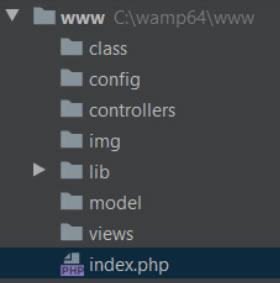
Todos os arquivos do curso deverão ficar dentro do diretório abaixo:
c:/wamp64/wwwA nossa estrutura de pastas ficará da seguinte maneira:

Por fim, vamos configurar o nosso gerenciador de dependências Composer. Vamos começar pelo terminal:
cd c:/wamp64/www/lib/composer
composer initlib/composer/composer.json
No arquivo composer.json vamos adicionar os nossos namespaces:
{
"name": "wef/calendar",
"description": "Calendario Agenda de Eventos com PHP.",
"authors": [
{
"name": "Webdesign em Foco",
"email": "webdesignemfoco@gmail.com"
}
],
"require": {},
"autoload": {
"psr-4": {
"Classes\\": "../../class",
"Models\\": "../../model"
}
}
}Sucesso nos códigos e na vida!
Precisa de aulas particulares? webdesignemfoco@gmail.com