API Fipe - #1
11/01/2019Na vídeo-aula de hoje faremos um sistema de integração entre o nosso site e o banco de dados da FIPE Veículos. Devido a extensão da aula ela será dividida em 2 partes.
API
A tabela FIPE não fornece uma API oficial de integração, porém alguns desenvolvedores criaram uma API própria para fornecimento dos resultados vindos do banco de dados da FIPE.
A API que utilizaremos poderá ser encontrada no site fipeapi.appspot.com
Diretórios e Arquivos
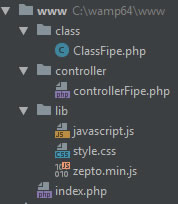
Os nossos diretórios ficarão da seguinte maneira:

A biblioteca Zepto auxiliará nosso uso do ajax e pode ser encontrada no site zeptojs.com.
Index
A página inicial do nosso site será um html5 simples com 3 selects:
<!doctype html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Tabela Fipe</title>
<link rel="stylesheet" href="lib/style.css">
</head>
<body>
<form name="formFipe" id="formFipe" method="post" action="controller/controllerFipe.php">
<div class="form">
<select name="brand" id="brand" required>
<option value="">Selecione</option>
</select>
<select name="vehicles" id="vehicles" required>
<option value="">Selecione</option>
</select>
<select name="year" id="year" required>
<option value="">Selecione</option>
</select>
</div>
</form>
<script src="lib/zepto.min.js"></script>
<script src="lib/javascript.js"></script>
</body>
</html>Estilizando a Página
Vamos estilizar o nossos selects com o CSS, escondendo temporariamente os dois últimos selects:
select{
display: flex;
flex-direction: column;
width: 40%;
height: 40px;
margin: 30px 30%;
}
#vehicles,#year{display: none;}Funções ajax
No nosso javascript serão feitas as funções que serão utilizadas com ajax:
(function readyJS(win,doc){
//Get Root
function getRoot() {
return win.location.protocol+"//"+doc.location.hostname+"/";
}
//Get brand
function getBrand()
{
$.ajax({
url: getRoot()+"controller/controllerFipe.php?action=brand",
type:"post",
dataType:"json",
success:function (response) {
const responseJson=JSON.parse(response);
for(let i=0; i < responseJson.length; i++){
$("#brand").append("<option value='"+responseJson[i].id+"'>"+responseJson[i].name+"</option>");
}
}
});
}
getBrand();
})(window,document);Controller
O controller ficará da seguinte forma:
<?php
include ("../class/ClassFipe.php");
$objFipe=new ClassFipe();
$action=$_GET['action'];
if(isset($_GET['brandId'])){$brandId=$_GET['brandId'];}else{$brandId=null;}
if(isset($_GET['vehicleId'])){$vehicleId=$_GET['vehicleId'];}else{$vehicleId=null;}
if($action=='brand'){
$objFipe->setUrl("http://fipeapi.appspot.com/api/1/carros/marcas.json");
echo $objFipe->getUrl();
}Criando a ClassFipe
A classe fipe ficará responsável por setar as urls de acordo com a requisição:
<?php
class ClassFipe{
private $url;
#Set url
public function setUrl($url)
{
$this->url=file_get_contents($url);
}
#Return url
public function getUrl()
{
return json_encode($this->url);
}
}Na próxima aula finalizamos nosso sisteminha. Sucesso nos códigos e na vida!











