MVC, MVT e Template Engine - #4 Rotas
21/05/2020Continuando nosso curso de MVC, MVT e Template Engine, nessa vídeoaula aprenderemos sobre rotas. As rotas determinam os controllers de acordo com a requisição.
Rotas
.htaccess
Primeiramente trabalharemos com urls amigáveis. Para tanto, criaremos inicialmente o arquivo .htaccess
RewriteEngine On
Options All -Indexes
DirectoryIndex index.php
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ /index.php?url=$1 [QSA,L]RoutesController.php
Posteriormente criaremos o controller que gerenciará as rotas do nosso sistema:
<?php
namespace Controllers;
class RoutesController
{
#Cria um array com a url digitada pelo usuário
public static function parseUrl($par=null)
{
$url=explode('/',$_GET['url'],FILTER_SANITIZE_URL);
if(!is_null($par)){
if(array_key_exists($par,$url)){
return $url[$par];
}else{
return false;
}
}else{
return $url;
}
}
#Chamar o controller e o método requisitado
public function getRoute($request,$action)
{
$url=self::parseUrl(0);
if($url==$request){
$actionFinal=explode('@',$action);
$controller="\\Controllers\\{$actionFinal[0]}";
$method=$actionFinal[1];
$instance=new $controller;
echo call_user_func_array([$instance,$method],self::parseUrl());
}
}
}web.php
Por fim, criaremos o diretório routes e dentro desse diretório o arquivo web.php. Esse arquivo que vai elencar as rotas do nosso sistema.
<?php
$routes=new \Controllers\RoutesController();
$routes->getRoute('carros','HomeController@index');
$routes->getRoute('casa','HomeController@casa');index.php
Não esqueça de chamar as rotas na index.php
<?php
include("config/config.php");
include(DIRREQ.'lib/composer/vendor/autoload.php');
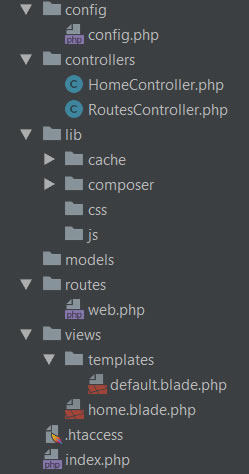
include(DIRREQ.'routes/web.php');Nosso diretório de arquivos ficou assim:

Por hoje é só! Sucesso nos códigos e na vida!
Precisando de ajuda? Suporte premium já - webdesignemfoco@gmail.com


Posts Relacionados
MVC, MVT e Template Engine - #3 Controllers, Views e Blade
Na terceira aula do curso de MVC, MVT e Template Engine vamos falar sobre views, controllers e sobre o template engine Blade.
MVC, MVT e Template Engine - #5 Criando Páginas
No tutorial de hoje aprenderemos como configurar o nosso sistema para criar páginas para linkar os assuntos na nossa aplicação.









