MVC Completo - #3 Estrutura de Diretórios do Sistema
08/04/2018Na aula de hoje vamos definir os diretórios para a construção do projeto MVC.
Estrutura de Diretórios do Projeto MVC
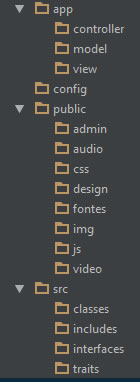
Para a construção do nosso sistema MVC, vamos dividir os diretórios da seguinte forma:

Na imagem acima percemos a listagem de diretórios que estabelecem as seguintes funções:
app: núcleo do sistema. Contém o arquivo despachante e o MVC em sí.
config: traz as definições do sistema. Serão lançadas diversas constantes e definições que serão usadas em todo o MVC.
public: são os arquivos do client/side, tais como imagens, vídeos e css. Esses arquivos poderão ser visualizados por qualquer usuário.
src: armazenará os arquivos auxiliares do sistema, tais como classes e interfaces, além de arquivos de inclusão e traits.


Posts Relacionados
MVC Completo - #2 Como Funciona
Nessa vídeo-aula explicamos como funciona o sistema MVC, detalhando o fluxo de informações desde a requisição do cliente até a finalização.
MVC Completo - #4 Ativando o Composer
Na vídeo-aula de hoje vamos incluir o composer (Gerenciador de Dependências) no nosso projeto MVC.









