Vanilla Javascript - #16 typeof, JSON Stringify e Parse
29/04/2019No vídeo de hoje abordaremos o tema typeof e uma introdução do uso do JSON, vendo os métodos JSON.parse e JSON.stringify
typeof
Retorna o tipo de dado do elemento que estamos testando.
let type=1;
console.log(typeof type);Um dos grandes problemas da linguagem é quando utilizamos typeof para "null". Nesse caso ele resulta "object".
let type=null;
console.log(typeof type);Para filtrar dados com typeof podemos percorrer o array e fazer a verificação:
let arr=[0,1,'Thiago',{'age':18},null];
let obj={"name":"Thiago","city":"BH"};
for(let i=0; i < arr.length; i++){
if(typeof arr[i] === "object"){
console.log(arr[i]);
}
}�? possível também verificar se um elemento trata-se exatamente de um array, afinal object fica muito genérico. Pra descobrir isso você pode usar o código abaixo:
console.log(Array.isArray(obj));JSON
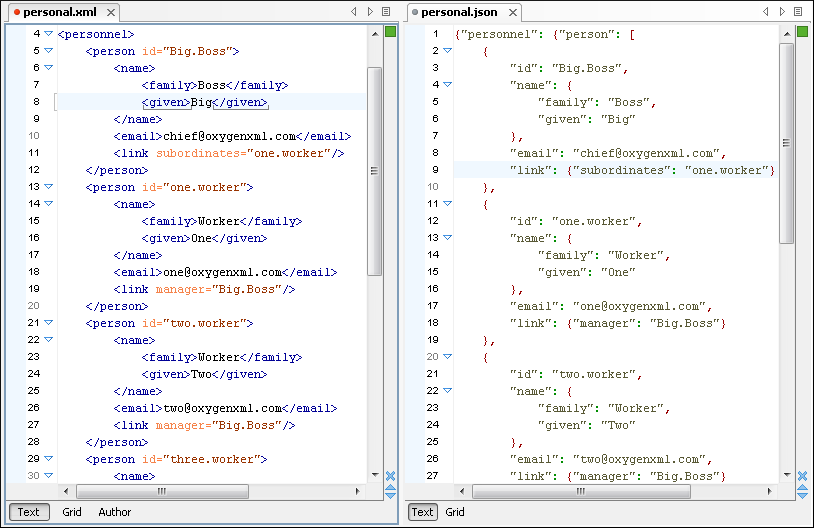
JSON hoje é a principal forma de armazenamento e troca de informações. Veja na imagem abaixo como a estrutura do JSON é bem mais próxima ao Javascript que a image do XML:

Transforma uma string no formato JSON:
let data={
car: {
year: 2018,
color: 'black',
arr: [0,1,2,3]
}
};
console.log(JSON.stringify(data2));Transforma um formato JSON em formato string:
let data2='{"name":"Thiago","age":"33"}';
console.log(JSON.parse(data2));Sucesso nos códigos e na vida!











