Criando um botão mobile com HTML5, CSS e JQuery
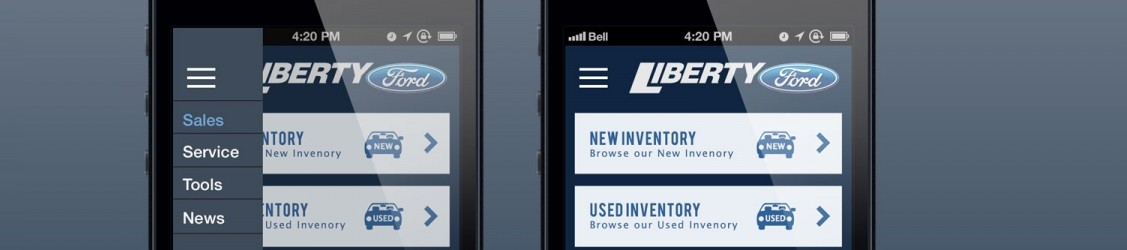
02/09/2017Nessa vídeo-aula aprenderemos como criar um botão mobile com menu dropdown.
Criando a imagem do botão para smartphone
Para criar a imagem do botão utilizaremos um programa de design (Corel, Photoshop, Fireworks...). Criaremos três linhas horizontais na cor desejada, criaremos um quadrado com as bordas arredondadas e exportaremos como png.
Arquivos necessários para criar um botão mobile
Para criarmos o botão de dispositivos móveis utilizaremos os seguintes arquivos:
- Arquivo de marcação (index.php)
- Arquivo de estilização (stylesheet.css)
- Arquivo para acionar o evento (javascript.js)
- Biblioteca JQuery(jquery-2.1.4.js)
- Imagem do botão(botao.png)
Criando o arquivo de marcação (index.php)
Primeiramente linkaremos nossos arquivos externos e criaremos a div do nosso botão e a div menu que receberá uma lista com os links do meu website.
<!-- head -->
<link rel="stylesheet" href="stylesheet.css">
<script src="jquery-2.1.4.min.js"></script><!--Versão 3.1.0-->
<script src="javascript.js"></script>
<!-- body -->
<div class="botao"><img src="images/botao.png" alt="Botão Mobile"></div>
<div class="menu">
<ul>
<li>Link 1</li>
<li>Link 2</li>
</ul>
</div>Estilizando nosso botão de menu para celular (stylesheet.css)
No nosso arquivo css distribuiremos nosso código em media-queries para que o menu dropdown apareça extendido no desktop e recolhido nos dispositivos mobile.
@media screen and (max-width: 768px) {
.botao{display:block;}
.menu li{position: relative; float:left; width: 100%; background: #333; list-style:none; color:#666; display:none;}
}
@media only screen and (min-width: 769px){
.botao{display:none;}
.menu li{position: relative; float:left; width: 100%; background: #333; list-style:none; color:#666;}
}Javascript do menu dropdown (javascript.js)
Será responsável por acionar o evento de expandir o menu após o clique.
$(document).ready(function(){
$('.botao').on('click',function(){
$('.menu li').toggle();
});
});Nesse tutorial não nos atemos muito ao design do projeto. Ao fim, basta realizar alguns ajustes de estilo. Abraços!