Qual Framework eu escolho? - #8 Quesito Middlewares
11/04/2020Nesse tutorial vamos falar de um importante recurso presente nos Frameworks que são os middlewares (usados em autenticações, cors, logs...).
Django
O Django já vem o middleware Autentication nativamente.
Vamos criar o template home.html:
{% extends 'main.html' %}
{% block content %}
<form method="post" action="processa/">
{% csrf_token %}
<input type="text" name="username" id="username" placeholder="Usuário:"><br>
<input type="password" name="password" id="password" placeholder="Senha:"><br>
<input type="submit" value="Logar">
</form>
{% endblock %}Criaremos as views necessárias:
urls.py
from app.views import home, create, processa
urlpatterns = [
path('admin/', admin.site.urls),
path('', home, name='home'),
path('create/', create, name='create'),
path('processa/', processa, name='processa'),
]
views.py
from django.contrib.auth import authenticate, login
from django.contrib.auth.models import User
def home(request):
return render(request, 'home.html')
def processa(request):
username = request.POST['username']
password = request.POST['password']
user = authenticate(request, username=username, password=password)
if user is not None:
login(request, user)
return render(request, 'area-restrita.html')
else:
return redirect('home')
def create(request):
user = User.objects.create_user('Thiago','thiago@gmail.com','123');
user.save()
return HttpResponse('Usuário criado')O template area-restrita ficou assim:
{% extends 'main.html' %}
{% block content %}
Você está logado
{% endblock %}
Express
O ExpressJS não possui um middleware nativo para autenticação, o que é uma desvantagem.
Instale o módulo sequelize:
npm install sequelize --saveNosso app.js ficará assim:
const express = require('express');
const app = express();
const handlebars = require('express-handlebars');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const urlencodedParser = bodyParser.urlencoded({ extended: false });
const sequelize = require('sequelize');
app.engine('handlebars',handlebars({defaultLayout:'main'}));
app.set('view engine', 'handlebars');
app.use('/static',express.static('static'));
const sequelizeModel=new sequelize({
database: 'express',
username: 'root',
password: '',
host: 'localhost',
dialect: 'mysql'
});
sequelizeModel.authenticate();
const User=sequelizeModel.define('user',{
name:{type: sequelize.STRING},
password:{type: sequelize.STRING}
});
User.sync();
const getUser = async obj => {
return await User.findOne({
where: obj,
});
};
app.get('/',function(req,res){
res.render('home');
});
app.post('/processa',urlencodedParser,async function(req,res){
let username = req.body.username;
let password = req.body.password;
let user = await getUser({name: username });
if(!user){
res.send('Usuário inexistente');
}else{
if(username === user.name && password === user.password){
res.send('Usuário logado!');
}else{
res.send('Usuário ou senhas inválidos!');
}
}
});
let port=process.env.PORT || 3000;
app.listen(port,function(req,res){
console.log('Servidor rodando!');
});Criaremos a home.handlebars pra receber o form de login:
<form action='/processa' method='post'>
<input type='text' name='username' id='username' placeholder='Usuário:'><br>
<input type='password' name='password' id='password' placeholder='Password:'><br>
<input type='submit' value='Logar'>
</form>Laravel
O Laravel também conta com o middleware de autenticação nativo.
Vamos criar primeiramente um controller para o login:
php artisan make:controller LoginControllerO app/http/controllers/LoginController.php ficará assim:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class LoginController extends Controller
{
public function index()
{
return view('home');
}
public function processa(Request $request)
{
$username = $request->username;
$password = $request->password;
if(Auth::attempt(['name'=>$username,'password'=>$password])){
return view('area-restrita');
}else{
return view('home');
}
}
}
Na view home.blade.php vamos inserir o formulário:
@extends('main')
@section('content')
<form action="/processa" method="post">
@csrf
<input type="text" name="username" id="username" placeholder="Usuário:"><br>
<input type="password" name="password" id="password" placeholder="Senha:"><br>
<input type="submit" value="Logar">
</form>
@endsection
Em routes/web.php criaremos as duas rotas necessárias:
Route::get('/','LoginController@index');
Route::post('/processa','LoginController@processa');Criando um usuário no Laravel:
php artisan make:seeder UsersSeedersDentro de database/seeds vamos editar o UsersSeeders
public function run()
{
DB::table('users')->insert([
'name'=>'Thiago',
'email'=>'webdesignemfoco@gmail.com',
'password'=>Hash::make('123')
]);
}Precisamos inserir esse seed no arquivo DatabaseSeeder.php
public function run()
{
$this->call(UserSeeder::class);
}Depois é só rodar o comando:
php artisan db:seedA nossa view de área restrita ficará assim:
@extends('main')
@section('content')
Você está logado!
@endsection
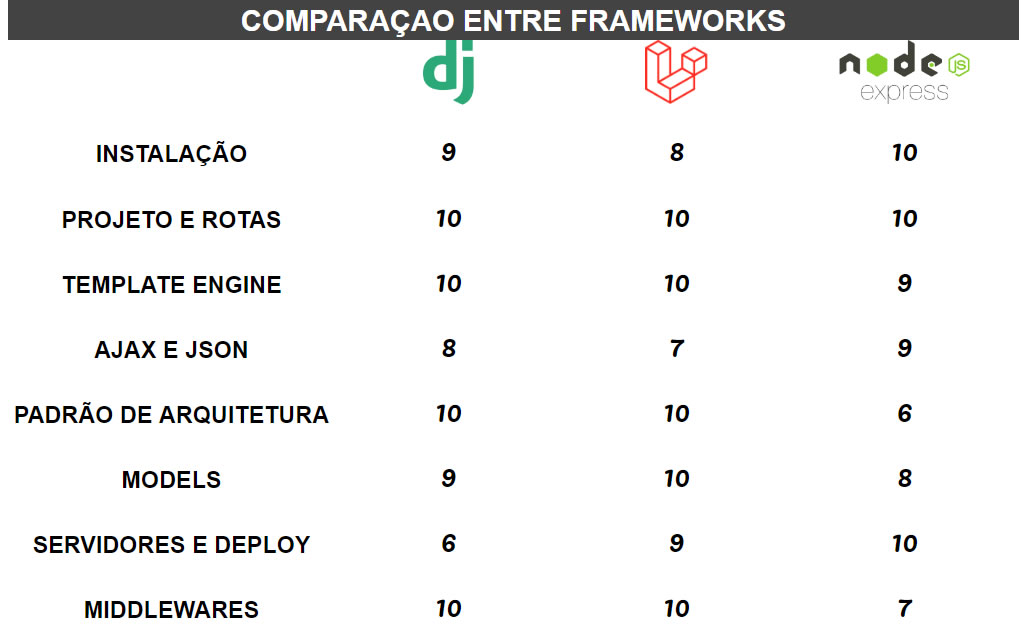
A nota do comparativo de Middlewares foi:

Por hoje é só! Sucesso nos códigos e na vida!
Necessita de ajuda? Suporte premium: webdesignemfoco@gmail.com