Qual Framework eu escolho? - #4 Quesito Ajax e JSON
04/04/2020Na aula de hoje trabalheremos com dois conceitos importantes no desenvolvimento que é o uso do Ajax e do JSON. Qual será que apresenta o melhor desempenho e facilidade de desempenho?
Django
No arquivo main.html do django, vamos linkar o javascript:
<script src="{% static 'javascript.js' %}"></script>Posteriormente vamos criar o arquivo javascript.js dentro do diretório static que chamará a nossa requisição no servidor:
(function(win,doc){
'use strict';
let form=doc.querySelector('#form');
function sendForm(event)
{
event.preventDefault();
let ajax=new XMLHttpRequest();
let params=new FormData(form);
let token=doc.querySelectorAll('input')[0].value;
ajax.open('POST','/processa/');
ajax.setRequestHeader('X-CSRF-TOKEN',token);
ajax.onreadystatechange=function()
{
if(ajax.status === 200 && ajax.readyState === 4){
let json=JSON.parse(ajax.responseText);
doc.querySelector('.result').innerHTML=json.name+' tirou '+json.nota;
}
}
ajax.send(params);
}
form.addEventListener('submit',sendForm,false);
})(window,document);O arquivo contato.html receberá o formulário:
<div class="result"></div>
<form name="form" id="form" method="post" action="/processa/">
{% csrf_token %}
<input type="text" name="nota" id="nota" placeholder="Nota:"><br>
<input type="submit" value="Enviar">
</form>Vamos criar a rota em project/urls.py
from app.views import contato, processa
urlpatterns = [
path('admin/', admin.site.urls),
path('contato/', contato, name='contato'),
path('processa/', processa, name='processa'),
]E a app/views.py
from django.http import HttpResponse, JsonResponse
def processa(request):
data = {}
data['name'] = 'Raimunda'
data['nota'] = request.POST['nota']
return JsonResponse(data)Não esqueça de inicializar o servidor no terminal:
python manage.py runserverExpress
Vamos linkar o arquivo javascript no arquivo views/layouts/main.handlebars
<script src='/static/javascript.js'></script>Dentro do diretório static vamos criar o arquivo javascript.js
(function(win,doc){
'use strict';
let form=doc.querySelector('#form');
function sendForm(event)
{
event.preventDefault();
let ajax=new XMLHttpRequest();
let params='nota='+doc.querySelector('#nota').value;
ajax.open('POST','/processa/');
ajax.setRequestHeader('Content-type','application/x-www-form-urlencoded');
ajax.onreadystatechange=function()
{
if(ajax.status === 200 && ajax.readyState === 4){
let json=JSON.parse(ajax.responseText);
doc.querySelector('.result').innerHTML=json.name+' tirou '+json.nota;
}
};
ajax.send(params);
}
form.addEventListener('submit',sendForm,false);
})(window,document);O Express não aceita a API FormData, então ou você instala um módulo serialize para enviar os parâmetros ou tem que passar os parâmetros manualmente. Além disso, não conta com csrf_token nativo.
O arquivo app.js receberá nossa rota e os dados vindos do formulário. Pra receber as requisições POST precisaremos instalar o módulo body-parser:
npm install body-parserO app.js ficará assim:
const bodyParser = require('body-parser');
const urlencodedParser = bodyParser.urlencoded({ extended: false });
app.post('/processa', urlencodedParser, function(req,res){
let arr={
name:'Thais',
nota: req.body.nota
}
res.send(arr);
});Antes do teste não esqueça de reiniciar o servidor:
nodemon app.jsLaravel
Instalação do javascript no arquivo resource/views/main.blade.php
<script src="@php echo asset('javascript.js'); @endphp"></script>Não esqueça de iniciar o servidor:
php artisan serveO arquivo javascript.js será criado dentro do diretório public e será exatamente ao do Django, conforme visto acima.
O arquivo contato.blade.php ficará assim:
<div class="result"></div>
<form name="form" id="form" method="post" action="/processa">
@csrf
<input type="text" name="nota" id="nota" placeholder="Nota:"><br>
<input type="submit" value="Enviar">
</form>Vamos no arquivo routes/web.php e criaremos a rota:
Route::post('/processa','ContatoController@processa');e o app/http/ContatoController.php criará o método processa:
public function processa()
{
$nota = filter_input(INPUT_POST,'nota',FILTER_DEFAULT);
$arr=[
'name'=>'Thiago',
'nota'=>$nota
];
return json_encode($arr);
}Desempenho
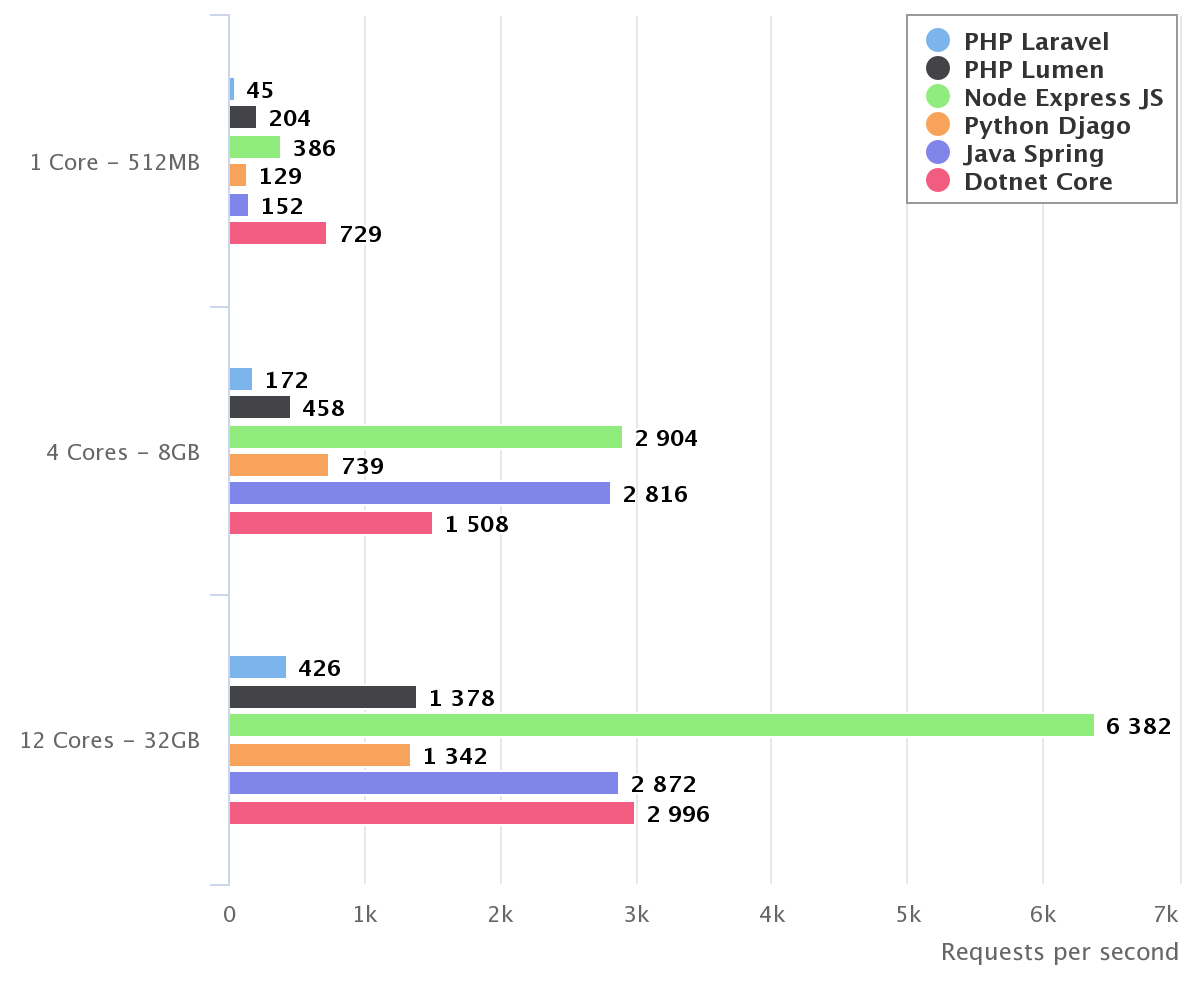
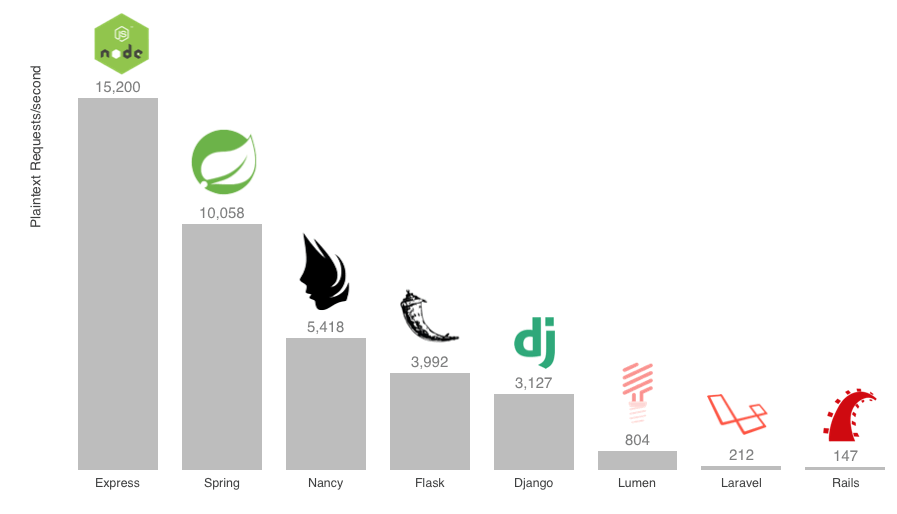
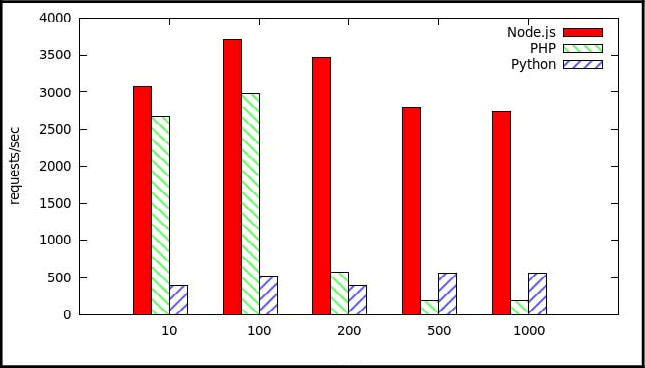
Quanto ao desempenho de requisições por segundo, o Express supera os outros 2 e o Laravel fica na última colocaçao. A pesquisa foi baseada em três portais especializados:



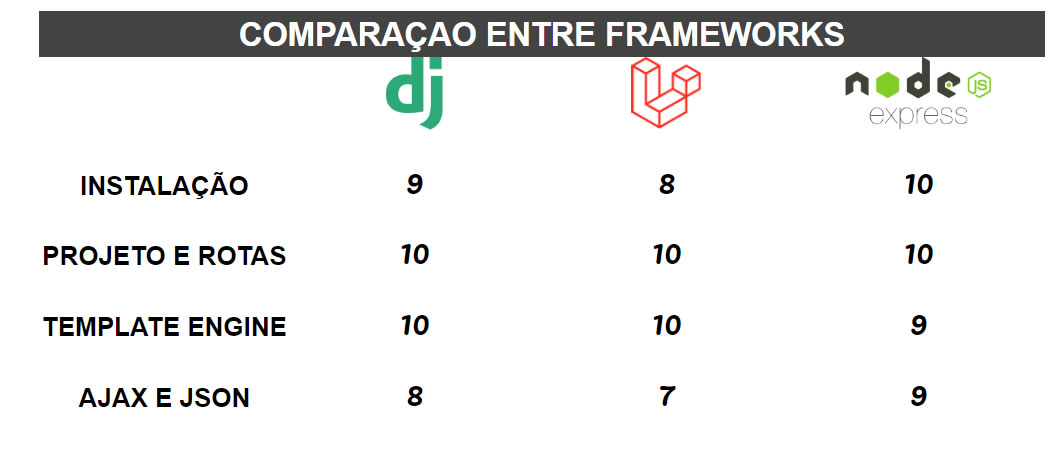
Diante disso a nota final ficou assim:

Sucesso nos códigos e na vida!
Necessita de uma ajudinha? Suporte premium: webdesignemfoco@gmail.com