Template com CSS Grid - #1 Introdução
08/11/2020Nesse tutorial iniciaremos o curso de CSS Grid onde aprenderemos como criar um layout responsivo completo utilizando os grids da folha de estilo em cascata.
Layout responsivo com CSS Grid
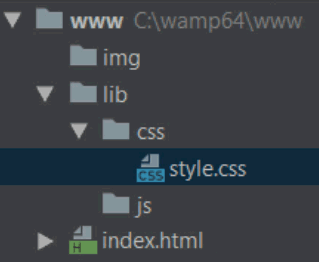
Criaremos o seguinte diretório de pastas:

index.html
Linkaremos o css e criaremos os elementos de marcação:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Layout Grid</title>
<link rel="stylesheet" href="./lib/css/style.css">
</head>
<body>
<div class="container">
<header></header>
<main></main>
<aside></aside>
</div>
</body>
</html>lib/css/style.css
No css iniciaremos a estilização do site.
*{margin:0; padding: 0; box-sizing: border-box;}
ul{list-style: none;}
a{text-decoration: none;}
img{max-width: 100%;}
@media screen and (max-width: 480px){
}
@media screen and (min-width: 1200px){
.container{
display:grid;
grid-template-columns: 65% 30%;
justify-content: space-between;
padding: 10px 5%;
grid-template-areas:
"header header"
"main aside"
;
}
header{grid-area: header; height: 200px; background: black;}
main{grid-area: main; height: 200px; background: red;}
aside{grid-area: aside; height: 200px; background: green;}
}Por hoje é só! Sucesso nos códigos e na vida!
Precisa de aulas particulares? webdesignemfoco@gmail.com


Posts Relacionados
Tabelas Responsivas em HTML5 e CSS
Neste vídeo tutorial vamos fazer uma simples tabela responsiva utilizando HTML5 e CSS.
Template com CSS Grid - #2 Header
Nesse tutorial realizaremos a criação do cabeçalho (header) do nosso website utilizando o CSS Grid.









